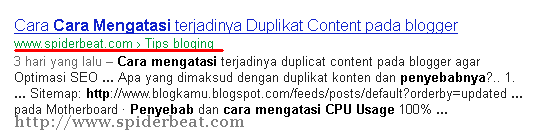
Label Breadcrumb sebenarnya sudah banyak yang menerapkan sejak jaman dahulu kala.Namun breadcrumb versi terbaru ini berbeda dengan model breadcrumb versi dulu.Breadcrumb yang lama itu bisa tampil di hasil pencarian google namun entah kapan itu yang belum pasti.Bahkan dulu ada yang bilang,breadcrumb akan ditampilkan jika blog sudah dapat penghargaan PageRank 3.
Namun sebenarnya nggak demikian,paling tidak untuk sekarang ini.Karena label breadcrumb kali ini sudah menerapkan code yang bisa dibaca oleh mesin. Karena itulah breadcrumb yang akan kita bahas kali ini bisa tampil di hasil pencarian bahkan blog masih baru sehari dibuat.
Bagaimana sih code khusus yang bisa dibaca oleh mesin itu?..
Seperti inilah kira kira code/tagnya:
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>..</span>
Nah dengan demikian,mesin akan bisa menterjemahkan bahwa area tersebut adalah breadcrumb.Sekaligus sang mesin mengindex halaman blog anda,seketika itulah dia akan mencatat dan menyimpan konfigurasi bredacrumb anda.Jadi nggak perlu nunggu PR 3 untuk mempunyai label breadcrumb yang ikut terindex di hasil pencarian.
Tabel konten
Berikut cara membuat breadcrumbs di blogspot menggunakan struktur yang benar supaya terindex :
Cara menerapkan Code Breadcrumb kedalam template blogger:
1.Seperti biasanya,dashboard -> template -> Edit HTML -> Ceklist “Expand Template Widget” -> Temukan tag berikut menggunakan ctrl +F seperti biasanya.
<b:includable id='main' var='top'>
Kemudian anda hanya tinggal paste code berikut tepat diatasnya:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' href='' itemprop='url' rel='tag'><span itemprop='title'>Home</span></a></span>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> ›
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:label.url' href='' itemprop='url' rel='tag'><span itemprop='title'><data:label.name/></span></a></span>
</b:if>
</b:loop>
<b:else/>
› Unlabelled
</b:if>
› <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' href='' itemprop='url'><span itemprop='title'>Home</span></a></span> › Archives for <data:blog.pageName/>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' href='' itemprop='url'><span itemprop='title'>Home</span></a></span> › All posts
<b:else/>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl'><span itemprop='title'>Home</span></a></span> › Posts filed under <data:blog.pageName/>
</b:if>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
2.Sekarang Anda cari tag berikut:
<b:include data='top' name='status-message'/>
dan
<data:defaultAdStart/>
Jika sudah dapat,paste tag berikut diantara (ditengah) dari kedua tag diatas:
<b:include data='posts' name='breadcrumb'/>
3.Memasang Style:Cari tag ]]></b:skin> ,kemudian paste code CSS dibawah ini diatasnya:
.breadcrumbs{text-align: left;font-size:93%;padding:0px 0px 10px 0px;margin:0px 0px;color:#666;border-bottom:1px solid #e7e7e7}
Anda bisa mengkustomisasi Style sesuai dengan selera.
4.Kalau sudah yakin tidak ada kesalahan dan sesuai dengan step step,sekarang simpan template.
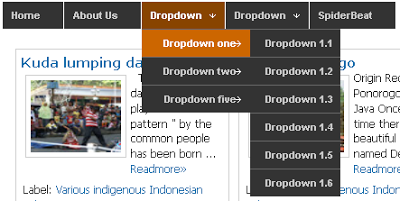
5.Mulai sekarang setiap anda posting,maka akan terindex atau tampil dihasil pencarian google sudah lengkap dengan breadcrumb.Untuk postingan sebelumnya,breadcrumb akan tampil mungkin harus nunggu dulu sampai mesin pencari menyambanginya lagi.
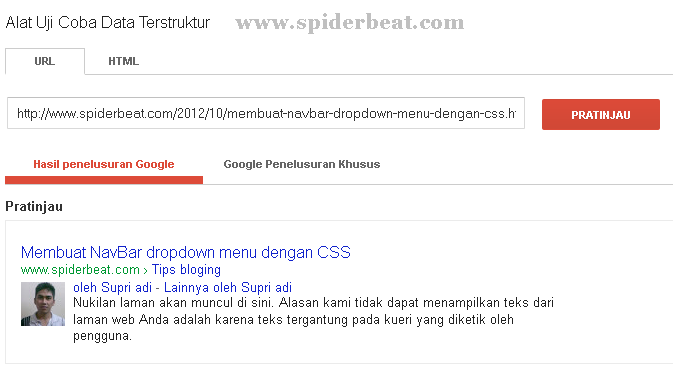
Jika anda ingin segera mengetahui apakah breadcrumb yang baru anda buat tadi berhasil,bisa melakukan pengecekan salah satu URL di:
http://www.google.com/webmasters/tools/richsnippets
Dan lihat hasilnya,jika memang semua sudah benar maka breadcrumb akan tampil dalam pengujian.Seperti gambar berikut:
Selamat Mencoba!








makasih gan atas infonya.. bermanfaat bgt