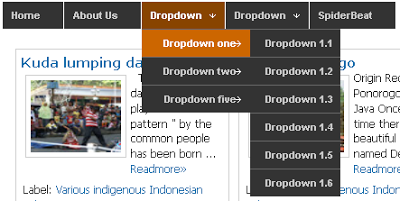
Navigasi blog yang akan kita buat berikut adalah navigasi horizontal menu dropdown dengan hanya menggunakan CSS.
Karena hanya dengan menggunakan CSS,cara memasangnya pun menjadi cukup simpel.Disamping itu menu dropdown horizontal ini tidak akan memberatkan loading blog kamu.
Jika kamu membutuhkan navigasi lebih banyak untuk beberapa halaman,menu dropdown adalah solusi yang tepat untuk menghemat tempat.
Apa keistimewaan NavBar dropdown berikut?..
- Desain yang bagus
- Mudah memasangnya untuk blogger
- Bekerja baik pada sebagian besar browser
- Mudah dicustomisasi
- Menampung banyak link untuk navigasi
Cara memasang NavBar dropdown menu dengan CSS untuk blogger:
1.Buka dashboard blog -> template -> Edit HTML -> temukan tag ]]</:b skin>
Kemudian pastekan code CSS berikut diatasnya:
/* Start Code Dropdown Menu*/
#pad {height:100px;}
#hmenu {padding:0; margin:0; list-style:none; height:30px; position:relative; z-index:500; font-family:arial, verdana, sans-serif;}
#hmenu li {float:left; margin-right:1px;}
#hmenu li a {display:block; float:left; height:30px; line-height:30px; background:#333; color:#ccc; text-decoration:none; font-size:11px; font-weight:bold;
padding:0 25px 0 10px;}
#hmenu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
/* Default link styling */
/* Style the list OR link hover. Depends on which browser is used */
#hmenu li a:hover {z-index:200; position:relative;color:#fff; background-color:#c60;}
#hmenu li:hover {position:relative; z-index:200;}
#hmenu li:hover > a {
color:#fff;/* Menu Font Color */
background:#840; /* Menu mouse over Color */
}
#hmenu li:hover > a.sub {
color:#fff; /* Drop down item mouse over font Color */
background-color:#840; /* Drop down item mouse over background Color */
}
*/
#hmenu li.current a {color:#fff; background:#840;}
#hmenu li a.sub {
background: #333 url(http://lh3.ggpht.com/_-A4vw5BwqxA/SpjMFOl-E5I/AAAAAAAADoQ/UUbKYNRyOuM/down-arrow.gif) /* Down arrow image */
no-repeat right center;
}
#hmenu :hover ul {left:0; top:30px; width:120px; background:#444;}
/* keep the ‘next’ level invisible by placing it off screen. */
#hmenu ul,
#hmenu :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
#hmenu :hover ul :hover ul
{left:120px; top:-1px; background:#222; white-space:nowrap; width:100px; z-index:200; height:auto;}
#hmenu :hover ul li {margin:0; border-top:1px solid #666;}
#hmenu :hover ul li a {
width:120px; /* Width of sub menu item */
padding:0; text-indent:10px;
background:#333; /* Drop down background color */
color:#ccc; /* Drop down item font Color */
height:30px; line-height:30px;}
#hmenu :hover ul li a.fly {background:#333 url(http://lh3.ggpht.com/_-A4vw5BwqxA/SpjMFZwRqII/AAAAAAAADoU/BBH3Fw1x8nA/right-arrow.gif) no-repeat right
center;}
#hmenu :hover ul :hover {background-color:#c60; color:#fff;}
#hmenu :hover ul :hover a.fly {background-color:#c60; color:#fff;}
#hmenu :hover ul :hover ul li a {width:100px; padding:0; text-indent:10px; background:#333; /* Dropdown Sub Menu background color */
color:#ccc; /* Dropdown Sub Menu font color */
}
#hmenu :hover ul :hover ul :hover {
background-color:#c60; /* Dropdown Sub Menu mouse over color */
color:#fff;/* Dropdown Sub Menu mouse over font color */
}
/* End code dropdown menu */
2.Memasang kerangka navbar dorpdown bisa diletakkan di bawah header melalui EDIT TEMPLATE ,atau secara langsung dari dalam template.Bisa juga dipasang melalui widget dibawah header (jika ada preferensinya),yaitu Add new widget -> HTML/Javascript dan tambahkan code kerangka dari navbar dropdown berikut:
<ul id=”hmenu”>
<li class=”current”><a href=””><b>Home</b></a></li>
<li><a href=”About Us”><b>About Us</b></a></li>
<li><a class=”sub” href=”#”><b>Dropdown</b><!–[if gte IE 7]><!–></a><!–<![endif]–>
<!–[if lte IE 6]><table><tr><td><![endif]–>
<ul>
<li><a class=”fly” href=”#url”>Dropdown one<!–[if gte IE 7]><!–></a><!–<![endif]–>
<!–[if lte IE 6]><table><tr><td><![endif]–>
<ul>
<li><a href=”#url”>Dropdown 1.1</a></li>
<li><a href=”#url”>Dropdown 1.2</a></li>
<li><a href=”#url”>Dropdown 1.3</a></li>
<li><a href=”#url”>Dropdown 1.4</a></li>
<li><a href=”#url”>Dropdown 1.5</a></li>
<li><a href=”#url”>Dropdown 1.6</a></li>
</ul>
<!–[if lte IE 6]></td></tr></table></a><![endif]–>
</li>
<li class=”sub”><a class=”fly” href=”#url”>Dropdown two<!–[if gte IE
7]><!–></a><!–<![endif]–>
<!–[if lte IE 6]><table><tr><td><![endif]–>
<ul>
<li><a href=”#url”>Dropdown 2.1</a></li>
<li><a href=”#url”>Dropdown 2.2</a></li>
<li><a href=”#url”>Dropdown 2.3</a></li>
<li><a href=”#url”>Dropdown 2.4</a></li>
<li><a href=”#url”>Dropdown 2.5</a></li>
</ul>
<!–[if lte IE 6]></td></tr></table></a><![endif]–>
</li>
<li><a class=”fly” href=”#url”>Dropdown five<!–[if gte IE 7]><!–></a><!–<![endif]–>
<!–[if lte IE 6]><table><tr><td><![endif]–>
<ul>
<li><a href=”#url”>Dropdown 5.1</a></li>
<li><a href=”#url”>Dropdown 2.2</a></li>
<li><a href=”#url”>Dropdown 3.3</a></li>
</ul>
<!–[if lte IE 6]></td></tr></table></a><![endif]–>
</li>
</ul>
<!–[if lte IE 6]></td></tr></table></a><![endif]–>
</li>
<li><a class=”sub” href=”#”><b>Dropdown</b><!–[if gte IE 7]><!–></a><!–<![endif]–>
<!–[if lte IE 6]><table><tr><td><![endif]–>
<ul>
<li><a href=”#url”>Dropdown one</a></li>
<li><a href=”#url”>Dropdown two</a></li>
<li><a href=”#url”>Dropdown three</a></li>
<li><a href=”#url”>Dropdown four</a></li>
<li><a href=”#url”>Dropdown five</a></li>
<li><a href=”#url”>Dropdown six</a></li>
</ul>
<!–[if lte IE 6]></td></tr></table></a><![endif]–>
</li>
<li id=”support”><a href=”#”><b>Menu</b></a></li>
</ul>
Silahkan menambahkan link link navigasi milik kamu dengan cara mengganti link/URL pada kerangka diatas sesuai dengan keinginan.
3.Simpan template – Selesai.






bang saya gak bisa nemuin tag]]
mohon pencerahanya
ijin terapkan gan. TQ