Pengakses internet dewasa ini semakin banyak yang menggunakan perangkat mobile, jadi tidak hanya didominasi para pengakses yang menggunakan komputer. Untuk itu penting bagi para pengelola web/blog untuk meningkatkan aksesbilitas blog yang baik pada perangkat bergerak ini.
Pada umumnya tampilan dekstop akan lebih berat dan views yang kurang bagus jika diakses menggunakan browser perangkat mobile yang notabene memiliki layar yang cukup sempit. Kesimpulannya, agar semakin fleksibel dan friendly blog harus bisa memenuhi untuk dua tampilan berbeda untuk dekstop dan perangkat bergerak. Dimana blog akan akan secara otomatis menyesuaikan tampilan situs yang simple untuk mobile, sehingga lebih ringan. Dan juga otomatis bisa menyesuaikan tampilan web yang kompleks untuk pengguna dengan PC dekstop.
Kalau kita membuat blog menggunakan blogger, tampilan mobile otomatis bisa kita setting melalui dashboard. Namun berbeda untuk blog wp self hosting, karena tampilan mobile yang diinginkan haruslah kita upayakan sendiri.
Jika kamu menganggap penting mode tampilan blog berbeda ini, maka silahkan untuk terus membaca.
Untuk blog wordpress kamu cukup hanya menginstal plugin dan melakukan beberapa setting, maka blog kamu sudah siap untuk menyajikan dua tampilan berbeda untuk dekstop dan mobile.
Cara kerja utama plugin ini adalah sebagai switcher yang akan bekerja otomatis dengan deteksi browser pengguna, kemudian akan menampilkan theme blog yang sesuai dengan browser/device yang dipergunakan. Tergantung dari setting yang kita masukkan, bisa juga sekaligus pengunjung untuk memilih sendiri mode tampilan yang diinginkan.
Disini saya merekomendasikan plugin bernama Mobile Switcher, yang gratis bisa kamu install melalui dashboard blog wp kamu. Sebenarnya ada banyak plugin yang sejenis, namun plugin ini yang sudah saya pakai dan saya buktikan bekerja dengan baik.
Tabel konten
Cara instalasi dan setting.
Pertama : Install Plugin WP Mobile Edition terlebih dahulu melalui dashboard blog. Secara default, plugin ini sudah membawa serta 4 thema blog yaitu blue, green, red dan base. Namun kamu bisa menambahkan sendiri thema blog wp mobile sesuai dengan keinginan kamu.

Kedua: Disini ada pilihan apakah kamu akan menggunakan subdomain untuk tampilan mobile, misalnya m.mysite.com atau tetap menggunakan domain utama untuk dua mode tampilan. Jika ingin menggunakan subdomain khusus m.mysite.com untuk tampilan mobile, maka kamu sebelumnya harus membuat subdomain tersebut atau membuat domain aliasnya. Menurut saya, jika ingin menggunakan m.mysite.com sebaiknya menggunakan domain alias saja karena lebih mudah. Jika menginstal wp tersendiri sendiri pada subdomain sebenarnya juga bisa dengan melakukan setting database yang sama, namun cara ini agak cukup ribet juga. Tergantung selera saja deh.
Setting
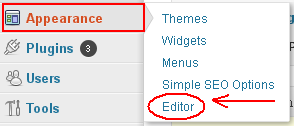
Setelah kamu menginstal, silahkan lihat pada Appearance maka disana ada 3 link yang menyatakan: mobile themes, mobile widgets dan mobil switcher. Untuk mobile themes, mobile widgets tidak perlu kita bahas, karena hanya bersifat opsional dan akan mudah kamu mengerti. Yang kita bahas yang paling penting saja, yaitu setting pada mobile swithcer.
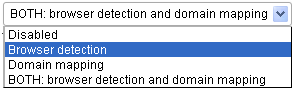
List dropdown, ada 4 pilihan disana:
Disabled: Jika menginginkan mobile switcher tidak diaktifkan
Browser detection: Jika kamu tidak menggunakan subdomain khusus e.g m.mysite.com, maka ini adalah pilihannya. Jadi, browser akan mendeteksi dan memberikan tampilan secara otomatis yng sesuai dengan device/useragent pengguna.
Domain mapping: Ini adalah pilihan jika kamu menggunakan subdomain khusus, jadi jika situs diakses menggunakan perangkat mobile maka akan menampilkan pilihan bagi pengguna untuk mengakses pada subdomain m.mysite.com yang sebelumnya sudah dibuat/diset pada hosting.
BOTH:Browser detection and Domain mapping: Ini akan secara otomatis mendeteksi dan sekaligus menampilkan mode situs sesuai dengan perangkat pengguna. Dengan catatan kamu harus membuat domain khusus tampilan mobile pada hosting terlebih dahulu.
Jika kamu tidak mau ribet membuat subdomain khusus, sebaiknya pilih mode pilihan yang pertama yaitu Browser detection.
Mobile theme
Pilih tampilan/thema mobile yang kamu inginkan. Disana sudah ada 4 tampilan mobile bawaan dari plugin Mobile swithcer. Jika kamu menginstall thema khusus kesukaanmu, juga akan terdeteksi disana dan bisa kamu pilih/terapkan.
Browser detection
Hanya ada satu pilihan, jadi biarkan saja default.
Desktop domains
Ini adalah alamat situs kamu yang akan ditampilkan jika diakses menggunakan PC Dekstop, isi saja misalnya www.mysite.com.
Mobile domains
Pilihan ini hanya akan aktif jika kamu melakukan setting pada Browser detection atau Browser detection and Domain mapping. Isi saja dengan subdomain khusus mobile yang sudah kamu persiapkan.
Footer links
Chekbox, boleh dicentang jika menginginkan pengguna untuk bisa memilih mode tampilan blog yang diinginkan sendiri melalui link footer. Tidak usah dicentang jika tidak menginginkan link footer tersebut ada diblog kamu.
Mudah bukan?,,,,,
Sekarang blog kamu sudah siap diakses dengan baik dan sesuai dengan device dari pengguna.
Baik diakses menggunakan perangkat bergerak ataupun PC dekstop, blog kamu tetap bersahabat berkat bantuan plugin gratis tersebut. Selamat mencoba!!
UPDATE 2017: Kenapa tidak menggunakan Theme responsive?
Theme responsive memang seringkali menjadi pilihan untuk web developer untuk saat ini, karena jauh lebih simpel; sehingga cara diatas sudah banyak ditinggalkan. Namun beberapa web portal besar masih menggunakan m.myaite.com untuk versi web mobile mereka. Semua tergantung kita sebagai pengelolanya, karena kedua cara tentu ada kelemahan dan keunggulan masing-masing.
Jika menggunakan cara diatas(switcher), maka theme khusus mobil bisa dikustom sesuai selera dengan mudah karena berdiri sendiri-sendiri – disini kita bebas mengkustom theme versi mobile sesuka hati tanpa mengganggu tampilan dekstop. Kita bisa dengan mudah, misalnya tidak ingin menampilkan fitur navigasi tertentu di versi mobile; atau membuat versi mobile lebih sederhana dan fast loading.
Kelemahan cara ini lebih ribet karena kita perlu install dan setting plugin seperti diatas plus mengkonfigurasi kedua tampilan secara sendiri-sendiri.
Berbeda dengan theme responsive, dimana semua konfigurasi serta script semua harus berada dalam satu theme, sehingga jauh lebih sulit ketika kita ingin membuat tampilan khusus mobile lebih fast loading lagi karena kita tidak bisa/sulit memisahkan beberapa fitur dekstop pada tampilan mobilenya. Apakah samasekali tidak bisa? ya bisa saja namun kita mungkin harus perlu meng tweak beberapa code tertentu.
Kelebihan utama theme responsive ini penggunaannya jauh lebih mudah, karena theme ini sudah banyak beredar dimana-mana baik itu yang free maupun premium yang sekali install langsung beres semuanya.
Mau pilih yang mana? versi mobile switcher atau versi theme responsive?…. hmm….








Enakan langsung bawaan template responsive aja
tampilan mobile nya menyesuaikan device nya
klo pke plugin nti mlah bikin berat
mnurut pendapat saya sih..
Bisa juga kalau mau praktisnya…
Tapi perlu diketahui, theme responsive akan membawa muatan yang sama ketika di render oleh browser , hanya css-nya saja yang menyesuaikan layar…
Beda dg theme mobile yg dibuat sendiri, karena kita bisa membuat theme khusus mobile yang lebih lite/ ringan dan simpel daripada theme yg utk dekstopnya…… Ya semua tergantung selera masing2 sih,,, hehe
Makasih sudah masih komennya, salam blogging!
bisa dikasi penampakan pluginya ga gan, soalnya banyak banget yang sama..
Itu sudah saya update gan(saya kasih screenshootnya), soalnya plugin yang dulu sudah diupdate namanya sekarang 😀