Pada umumnya related post (artikel terkait) itu dipasang setelah artikel,namun kadang kurang disukai karena page blog akan terlalu memanjang kebawah.Jika kamu memiliki selera menampilkan related post pada sidebar blog kamu ,boleh memakai cara yang sederhana dan mudah berikut ini.
Ingat aplikasi related post ini untuk blogspot/blogger lho,kalau di wordpress mungkin ada caranya tersendiri.
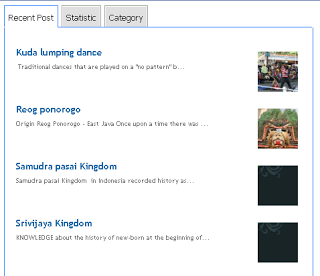
Demo gak usah jauh jauh,saya pakai juga diblog ini kok,lihat disebelah! :p
Berikut langkah langkahnya memasang artikel terkait di sidebar blog blogspot.
Buka rancangan > edit HTML > Cari kode </head> lalu paste source code javascript berikut diatasnya.
<script src=’http://artikel-luarbiasa.googlecode.com/files/RLPproject.js’ type=’text/javascript’/>
Lalu cari code berikut ini dengan CTRL+F agar cepat dan mudah
<script expr:src=’"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=15"’ type=’text/javascript’/>
Jika sudah ketemu seperti diatas Lalu cari angka 15 atau yang saya kasih warna merah,itu adalah jumlah list artikel terkait yang ingin kamu tampilkan.Ubah lah sesuai dengan keinginan kamu.
Simpan template!
Masih ada lagi yang terakhir,kalau template sudah disimpan lalu masuklah kedalam Design/Rancangan > Add new widget > HTML/javascript > pastekan code berikut dan kasih judul artikel terkait atau apalah..
<script type=’text/javascript’> removeRelatedDuplicates(); printRelatedLabels();
</script>
Simpan widget!
DONE!