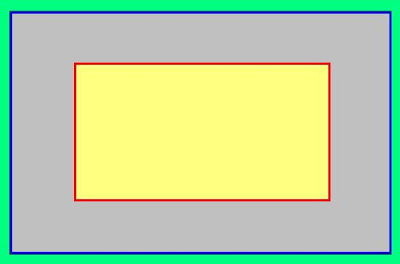
Border adalah properti dari CSS untuk menciptakan garis tepi /garis pembatas pada suatu elemen blog.
Border termasuk properti CSS shorthan seperti margin dan padding.Shorthan adalah perintah yang ditulis lebih pendek/singkat.
Perintah panjang penulisan CSS border adalah seperti contoh;
.div{
border-right:1 px solid red;
border-left:1 px solid red;
border-bottom:1 px solid red;
border-top:1 px solid red;
}
Perintah CSS border Shorthan dipakai,jika border pada seluruh sisi elemen dibikin sama.Agar tidak terlalu panjang menuliskannya,Like this;
.div{
border:2 px solid red;
}
Contoh jika border hanya disebelah kanan saja;
.div{border-right: 1px solid blue}
Atau kiri saja;
.div{border-left: 1px solid blue}
Atau hanya kanan dan kiri saja;
.div{border-right: 1px solid blue;
border-left: 1px solid blue
}
Macam macam type border / value
1.Border style types
- solid
- double
- groove
- dotted
- dashed
- inset
- outset
- ridge
Ketebalan border
Umumnya dipakai dalam px (pixel)
Warna border
Berdasarkan tabel warna dalam HEX,RGB atau HURUF
Contoh penulisan perintah CSS untuk border secara keseluruhan;
CSS border Shorthan
#div{border: 1px solid red; }
CSS border Panjang
#div{border-top: 1px solid red;
border-bottom: 1px solid red;
}
Atau
#div{border: 1px dashed red; }
Dst…dst
Untuk lebih jelasnya,berikut contoh penulisan perintah CSS macam macam style dari border;
.ex1{border:3px double red; padding: 10px }
.ex2{border:3px groove blue; padding: 10px }
.ex3{border:3px dotted yellow; padding: 10px }
.ex4{border:3px inset darkred; padding: 10px }
.ex5{border:3px dashed orange; padding: 10px}
.ex6{border:3px outset purple; padding: 10px }
.ex7{border:3px ridge black; padding: 10px }
.ex8{border:3px solid aqua; padding: 10px }
Dan ini Demo penampakannya;
.ex1{border:3px double red; padding: 10px }
.ex2{border:3px groove blue; padding: 10px }
.ex3{border:3px dotted yellow; padding: 10px }
.ex4{border:3px inset darkred; padding: 10px }
.ex5{border:3px dashed orange; padding: 10px}
.ex6{border:3px outset purple; padding: 10px }
.ex7{border:3px ridge black; padding: 10px }
.ex8{border:3px solid aqua; padding: 10px }
Segini saja tutorial dasar penggunaan CSS border,silahkan berimporvisasi sendiri.





pusing sob .. tp saya akan berusaha
terima kasih
terima kasih mas tutorialnya…