ID dan CLASS dalam pemrograman CSS Adalah selector yang dibuat oleh seorang webmaster dalam memanipulasi pada satu elemen pada halaman HTML / web.
ID didefinisikan dengan menggunakan tanda ” # ” dan CLASS didefinisikan dengan menggunakan tanda titik ” . ” .
Kalau CLASS digunakan untuk memanipulasi banyak elemen dengan satu selector.
Contoh Penulisan ID pada elemen HTML
<div id=”selector”>
ISI Elemen dengan ID selector</div>
Syntak CSS nya menjadi
#selector{properti: value;}
Contoh Penulisan CLASS pada elemen HTML
<div class=”selector”>
ISI elemen pada class selector</div>
Syntak CSS nya menjadi
.selector{properti: value;}
Nah,bedanya hanya pada pemberian tanda psgsr “#” dan titik “.” diawal penulisan.
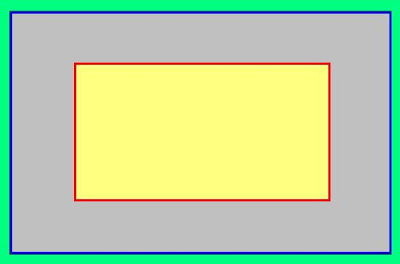
Contoh penerapan ID dan CLASS pada suatu template HTML
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>ID dan Class</title>
<style type=”text/css”>
body{background: #f1f1f1;
text-align: center
font family: arial;
font-size: 12px
}
#slelect-wrapper {width: 500px;
font-size: 93%;border: 1px solid #000;
}
.select-1a{background: #ccc;
border: 1px solid red;
font-style: italic;
width: 300px;
}
.select-1b{width: 300px;
background: #ccc;
border: 1px solid red;
font-style: italic;
} </style>
</head>
<body>
<div id=”select-wrapper”>
<div class=”select-1a”>
Isi dari CLASS select-1a
<div>
<div class=”select-1b”>
Isi dari CLASS select-1b
</div>
<div><!– End select-wrapper –>
</body>
</html>
———————————Tambahan———————————————-
Descendant Selector
Apa lagi itu Descendant Selector?…
Descendant Selector adalah selector yang memanfaatkan elemen diatasnya , untuk dimanipulasi kemudian.
Lihat contoh saja,biar mudah 😀
Misalnya kode HTMLnya begini;
<div class=”post-body”>
<h1>Contoh judul postingan</h1>
<p>Contoh paragraf contoh paragraf disini paragraf<p>
</div>
p dan h1 adalah selector turunan dari selector “.post-body”
Jadi,isi “<p>” dan “<h1>”adalah memiliki style huruf yang sama,baik font-family,font weight,text decoration dll dengan manipulasi CSS CLASS dari post-body.
<h1> dan <p> adalah descendant selector yang bisa kita atur / manipulasi dengan memanfaatkan elemen diatasnya yaitu CLASS post-body
Jika post-body mendeklarasikan text warna merah,maka text pada h1 dan <p> juga memiliki warna merah , termasuk jika mendeklarasikan style font yang lain.
Lalu bagaimana cara agar kita memberi satu perbedaan pada style font pada masing ,masing h1 dan p dimana itu merupakan descendant delector dari “.post-body” ….
Begini cara dan contoh penulisannya;
.post-body h1{ font-size: 25 px}
.post-body p{font-color: blue}