Sebelum memasang Background gambar atau background IMG, sebaiknya kamu pikirkan terlebih dahulu.Karena penggunaan background gambar yang kurang tepat pada blog bisa menambah loading blog dan mengganggu penampilan.
Saya bilang begitu bukan tanpa alasan,sebab saya sering kali menemukan blog dengan background gambar yang berlebihan.Ketidaknyamanan yang saya rasakan terutama loading yang berat dan warna tulisan yang tersamarkan oleh background.
Pada umumnya seorang desainer template menambahkan gambar sebagai background hanyalah untuk bagian elemen yang kecil saja.Dimaksudkan karena hal tersebut tidak bisa dilakukan dengan hanya menggunakan CSS saja.
Sebelum kita bahas bagaimana cara menambahkan background gambar untuk template blog,saya akan berbagi tips terlebih dahulu agar nantinya background sesuai dan tidak mengganggu pembaca.
1.Pilih Gambar
Gambar yang akan dipakai sebagai background akan lebih tepat jika menunjukkan nice-blog kamu.Misalnya blog kamu tentang pertanian,maka background yang cocok adalah gambar seperti sayuran atau buah buahan.
Pilih gambar yang berukuran file kecil.Biasanya gambar berekstensi .jpg memiliki ukuran file yang lebih kecil karena bisa diatur kualitasnya.
jangan menggunakan gambar yang dominasi warnanya terlalu kuat dan kontras.
2.Metode pemasangan
Ada beberapa metode dalam memasang gambar background,gambar diulang secara horizontal,gambar diulang secara vertikal,gambar tidak diulang dan gambar diulang secara horizontal maupun vertikal.
Menurut saya agar loading tidak terlalu bertambah berat dan tidak mengganggu visualisasi,hindari menggunakan metode gambar diulang secara horizontal maupun vertikal.Kamu bisa menggunakan metode gambar diulang horizontal hanya dibagian atas (top) atau background gambar dibagian bawah (bottom).
3.Elemen Template
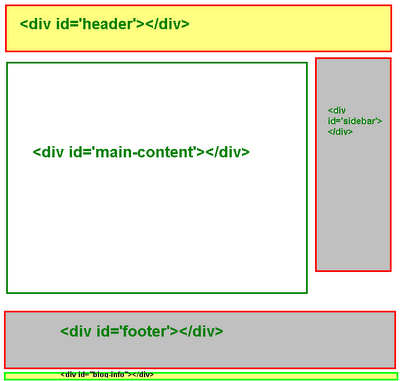
Elemen dari template blog yang lebih cocok di berikan background gambar adalah elemen body dan elemen header.Karena kedua elemen tersebut bukanlah area konten (dalam hal ini artikel).Sebaiknya untuk elemen post body (content) tidak menggunakan background gambar,apalagi yang terlalu berlebihan.
Tabel konten
Cara pemasangan background gambar
Berikut beberapa metode penggunaan CSS untuk pemanggilan gambar sebagai background:
Gambar diulang horizontal dan vertikal (penuh)
body{background: url(/image/style/background.jpg);}
Gambar hanya diulang horizontal dari kiri posisi atas (top)
body{background: url(/image/style/background.jpg) repeat-x top left;}
Gambar hanya diulang horizontal dari kiri posisi bawah (bottom)
body{background: url(/image/style/background.jpg) repeat-x bottom left;}
Gambar hanya diulang vertikal dari kiri posisi atas (top)
body{background: url(/image/style/background.jpg) repeat-y top left;}
Gambar hanya diulang vertical dari kiri posisi bawah (bottom)
body{background: url(/image/style/background.jpg) repeat-y bottom left;}
Gambar tidak diulang , posisi berada ditengah
body{background: url(/image/style/background.jpg) no-repeat center;}
Gambar tidak diulang, posisi berada ditengah dan tidak bergerak ketika di scroll (fixed)
body{background: url(/image/style/background.jpg) no-repeat fixed center;}
Posisi gambar dengan persen
body{background: url(/image/style/background.jpg) repeat-y 40% left;}
Cara menggunakan background gambar sekaligus dengan menggunakan code warna.
Hal ini biasanya dipakai jika background gambar tidak menyeluruh menutupi elemen.Sehingga sebagian area dari elemen yang tidak tertutupi gambar bisa diberi background warna yang sesuai.
Contoh code CSS:
body{background: #cccfff url(/image/style/background.jpg) repeat-y top left;}
Yang berwarna merah adalah code hex dari warna background yang diinginkan.
Cara penempatan code:
Kamu bisa menempatkan background pada semua elemen template pada CSS.Penempatan code CSS pada template blogspot terletak dibawah tag ]]<b:skin>,cari selector dari elemen yang akan disisipkan background gambar,misalnya body{}, atau #header {}.
Catatan:
/image/style/background.jpg adalah alamat folder gambar dalam satu directory domain situs.Namun jika kamu memanggil gambar dari situs lain harus diketik dengan url gambar lengkap , contoh: http://www.situsgambarku.com/folder/gambar/background.jpg.
Jika blog kamu adalah blog bukan domain sendiri,maka kamu perlu menyimpan gambar yang sudah dipersiapkan kedalam situs hosting gambar.Banyak situs hosting gambar yang bisa kamu manfaatkan,misalnya tinypic.com.
Nilai seperti left atau center itu sama dengan bahasa inggris, artinya kanan atau kiri.Bisa kamu ribah sesuai dengan keinginan kamu memberikan posisi tampilannya.