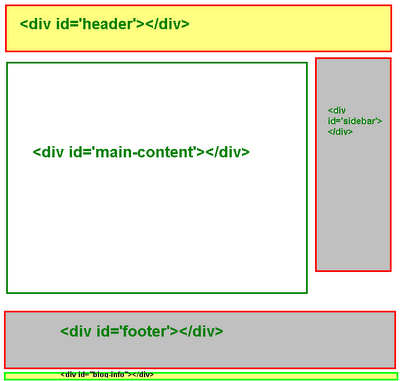
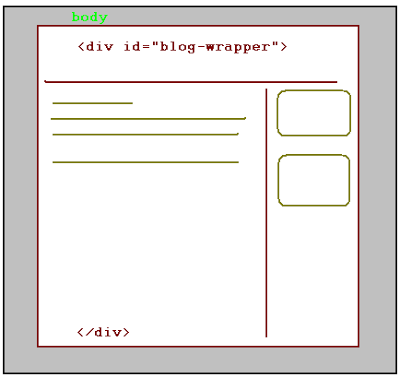
Cara mengatur tataletak elemen pada template blog

Kalau kamu berniat untuk membuat desain blog sendiri,harus mengetahui dasar HTML dan Dasar CSS sehingga bisa mengatur atau menambah tata letak dari susunan elemen yang ada didalam template blog. …