Memasang related posts pada blog WordPress akan sangat mudah dilakukan jika pakai plugin,istilahnya tinggal colok saja maka sudah selesai.Namun tahukah kamu bahwa semakin banyak plugin maka resource yang dibutuhkan blog kamu ketika diakses akan semakin besar.Terutama plugin related post ini,banyak jasa shared hosting menghimbau untuk menggunakan cara selain plugin.Mungkin tidak begitu terasa jika lalulintas blog kamu masih rendah,akan tetapi tujuan kebanyakan blogger seperti kita adalah target lalulintas yang tinggi.
Namanya saja shared hosting atau hosting berbagi (kalau tidak salah) 😀 yaitu satu server yang dipecah pecah untuk banyak domain.Jadi wajar saja jika sang pengusaha teriak terik jika blog kamu terlalu banyak memakan resource dan mengalahkan yang lain.Lainlagi jika blog kamu menggunakan dedicated sserver atau VPS pribadi khusus untuk sendirian.
Baiklah,jika blog wordpress kamu masih nitip server kepada shared hosting ada baiknya mengganti plugin related post ini dengan yang bukan plugin.Caranya sebenarnya juga sama mudahnya,hanya tinggal copas codenya selesai.
Diharapkan akses blog menjadi lebih ringan lagi dengan memasang related post tanpa plugin.
Caranya ,login kedalam admin area blog kamu > Appearance > Editor
Setelah kamu sudah berada didalam halaman Editor ,kamu akan melihat barisan code didalam sebuah text area,code tersebut adalah style.css.Pada bagian bawah sendiri didalam barisan code css tersebut,pastekan code berikut;
#relatedpost a{font-size: normal;}
#related_posts ul li:hover{background : #f1f1f1 url(“http://lh3.ggpht.com/_cNpXRtRph18/S76dASm3WGI/AAAAAAAAEJg/AVmw4HhRdsk/rss.png”) no-repeat center left;}
#related_posts h4{font-size: 15px;font-weight: bold;color: darkred;border-top: 1px solid #aaa;}
#relatedcontent { overflow:auto; margin:0px 0px;}
#relatedthumb img{ width:60px;height: 60px;}
#related_posts ul li{list-style: none;background : url(“http://lh3.ggpht.com/_cNpXRtRph18/S76dASm3WGI/AAAAAAAAEJg/AVmw4HhRdsk/rss.png”) no-repeat center left;margin:0;padding:5px 20px;border-bottom: 1px dotted #ccc;}
#related_posts ul li a{text-decoration:none;display:block;}
Simpan dengan klik button update file!
Jika sudah berhasil diupdate,sekarang perhatikan pada navigasi disamping kanan.Temukan tautan Single Post /single.php.Single.php adalah barisan code yang berfungsi untuk menampilan konten blog pada halaman postingan.Tepatnya buka single.php dengan tujuan untuk meletakkan code related post wordpress tanpa plugin ini tepat dibawah artikel.
Setelah berada di halaman editor single.php,cari code berikut atau semacamnya
<?php the_content(‘Read more…’); ?>
Kemudian pastekan code PHP berikut tepat dibawah/setelah nya.
<!– start related post –>
<?php $orig_post = $post;
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
‘category__in’ => $category_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=> 15, // Number of related posts that will be shown.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
echo ‘<div id=”related_posts”><h4>Baca juga artikel yang terkait:</h4><ul>’;
while( $my_query->have_posts() ) {
$my_query->the_post();?>
<div id=”relatedpost”>
<li>
<a href=”<? the_permalink()?>” rel=”bookmark” title=”<?php the_title(); ?>”><?php the_title(); ?></a>
</li>
</div>
<?
}
echo ‘</ul></div>’;
}
}
$post = $orig_post;
wp_reset_query(); ?>
<!– end related post –>
Update file single.php!
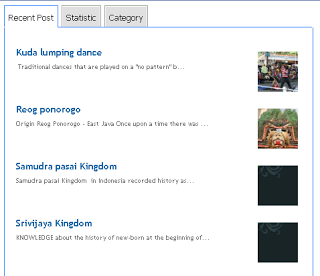
Keterangan: Lihat pada sourcecode related post diatas,perhatikan angka 15 yang berwarna merah,itu adalah jumlah artikel terkait yang ditampilkan.Ubahlah jika kamu menginginkan lebih banyak atau sedikit.
Selesai!







bos, klw pengen related postnya juga muncul di pages gmna yah caranya?
terima kasih bos.. sudah saia praktekkan… biar mangteb jumlah terkaitnya 25… it's work
sebenerna bukan karena trafikna banyak sih, tpi lebih disebabkan satu hosting untuk banyak domain..hahaha.. ngirit 😀