Kamu ingin menambah navigasi diblog kamu agar pengunjung tidak kesulitan menjelajahi fitur yang ada.Namun masalahnya kamu juga ingin menghemat tempat di sidebar agar tidak terlalu memanjang kebawah.Kalau begitu yang kamu pikirkan maka multitab Sidebar ini adalah sebuah solusinya.
Jika kamu ingin menghemat tempat untuk widget di sidebar kamu,silahkan ikuti instruksi berikut untuk mendapatkannya.
Hal ini sebenarnya cukup sederhana dan tidak terlalu ribet memasangnya karena menggunakan jQuery.
Silahkan kamu coba untuk diterapkan kedalam blog kamu jika masih mementingkan navigasi sekaligus menghemat ruang.
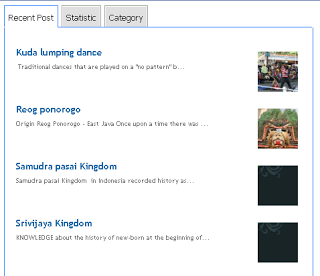
Sebelumnya lihat dulu screenshoot berikut supaya lebih jelas apa itu multi tab sidebar:
Cara Memasang sidebar multi tab untuk blogger:
Pertama seperti biasa,login dashboard blogger -> Template -> Edit HTML -> Centeng Expand Template Widget.
Cari tag ]]</b:skin> kemudian pastekan code CSS berikut diatasnya:
/*——–Start Tabber CSS————————-*/
.tabber
{}
.tab_container {
border: 1px solid #0080FF;/*–Set Border Color Tab Container–*/
border-top: none;
overflow: hidden;
clear: both;
float: left; width: 100%;
background: #fff; /*–Set The BackGround Color Tab Container–*/
}
.tab_content {
padding: 10px;
font-size: 1.1em;
}
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px; /*–Set height tabs–*/
border-bottom: 1px solid #0080FF;/*Bottom Border Color Tab Menu */
width: 100%;
}
ul.tabs li {
float: left;
margin-right:5px;
padding: 0;
height: 31px;
line-height: 31px;
border: 1px solid #999;
border-bottom:1px solid #0080FF;
margin-bottom: -1px;
overflow: hidden;
position: relative;
background: #e0e0e0; /*Set Background color Tab menu*/
}
ul.tabs li a {
text-decoration: none;
color: #000; /*Set tab warna link*/
display: block;
font-size: 1.1em;
padding: 0 5px;
border: 1px solid #fff; /*–Berikan warna dan bordr sesuai selera–*/
outline: none;
}
ul.tabs li a:hover {
background: #ccc;/* Set Tab Mousehover Background Color */
}
ul.tabs li.active{
background: #fff;/* Set Active Tab Background Color */
color:#0080FF;
border:1px solid #0080FF;
border-bottom: 1px solid #fff; /*–Tab aktife yang terlihat–*/
}
ul.tabs li.active a:hover /*–Set the active tab mouse hover properties–*/
{
background: #fff; /* Set active Tab Mouse over Background Color */
}
/*———-Tabber CSS Code End————–*/
Kamu bisa merubah style atau warna background sesuai dengan warna template kamu dengan mengedit CSS diatas.Isi deklarasi dari .tabber jika ingin membuat background yang berbeda,atau style yang kamu inginkan.
2.Paste code jQuery berikut sebelum tag </head>
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.js’ type=’text/javascript’/>
<script type=’text/javascript’>
/*———-Start Tabber Script————–*/
$(document).ready(function() {
$(“.tab_content”).hide();
$(“ul.tabs li:first”).addClass(“active”).show();
$(“.tab_content:first”).show();
$(“ul.tabs li”).click(function() {
$(“ul.tabs li”).removeClass(“active”);
$(this).addClass(“active”);
$(“.tab_content”).hide();
var activeTab = $(this).find(“a”).attr(“href”);
$(activeTab).fadeIn();
return false;
});
});
</script>
/*———-End Tabber Script————–*/
Catatan: Jika template Kamu sudah ada script jQuery Library <script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js’ type=’text/javascript’/> ,maka yang ada didalam code diatas dihapus saja.Mungkin hanya versinya yang berbeda,dan itu boleh diganti dengan versi yang lebih baru.
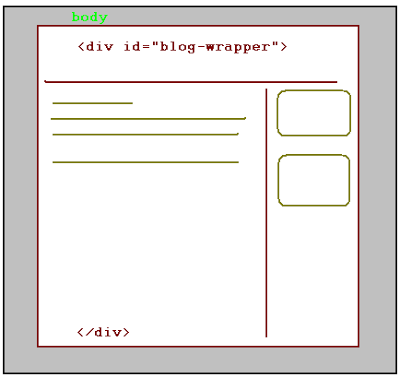
3.Sekarang carilah ID elemen <div id=’sidebar-wrapper’> atau mungkin <div id=’sidebar’> ,code diatas adalah ID elemen dan mungkin saja webmaster perancang template kamu tidak menggunakan nama ID seperti diatas.Akan tetapi kebanyakan perancang menggunakan nama seperti <div id=’sidebar’> atau yang mirip.
Jika kamu sudah memastikan menemukan ID seperti diatas,pastekan code berikut setelahnya:
<div id=’tabber’>
<ul class=’tabs’>
<li><a href=’#tab1′>Recent Post</a></li>
<li><a href=’#tab2′>Statistic</a></li>
<li><a href=’#tab3′>Subscribe</a></li>
</ul>
<div class=’tab_container’>
<div class=’tab_content’ id=’tab1′>
<b:section class=’sidebar’ id=’sidebartab1′ preferred=’yes’>
</b:section>
</div>
<div class=’tab_content’ id=’tab2′>
<b:section class=’sidebar’ id=’sidebartab2′ preferred=’yes’>
</b:section>
</div>
<div class=’tab_content’ id=’tab3′>
<b:section class=’sidebar’ id=’sidebartab3′ preferred=’yes’>
</b:section>
</div>
</div>
</div>
Diatas adalah kerangka dari tabber sidebar.Edit nama widget sesuai dengan kebutuhan kamu,lihat yang warna merah.
4.Simpan template blog kamu,sekarang beralihlah kedalam -> penyetelan -> Tata letak.
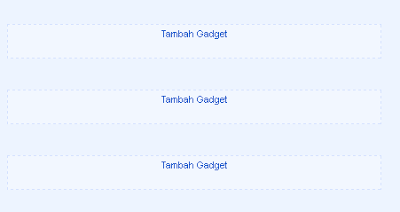
Tambahkan widget baru kedalam tabber sidebar berikut,atau kamu juga bisa menyeret widget yang sudah ada.Lihat Gambar berikut.
5.Selesai.







kenapa templatenya ndak bisa tercopy yaa.
bisa kok, saya gak pakai script anti copy